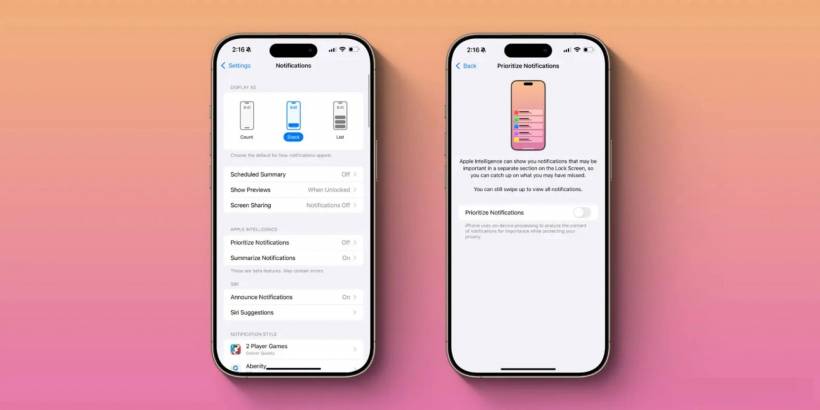
Apple has rolled out the iOS 18.4 developer beta, introducing a range of new features—including the much-anticipated "Priority Notifications". First previewed during WWDC 2024 as part of Apple's AI-powered notification system, this feature will use machine learning to determine which notifications are most important, moving away from the traditional chronological listing.
LEMON BLOG
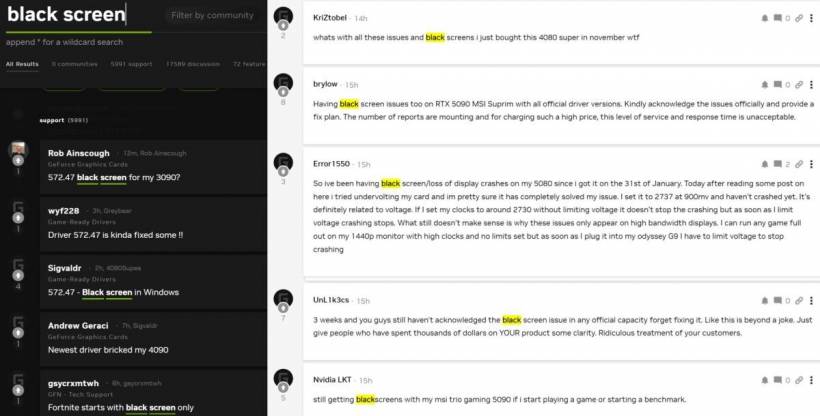
NVIDIA is currently looking into a black screen issue affecting systems running GeForce RTX 30 Series and newer GPUs. Reports of the problem began surfacing after the release of WHQL drivers 572.xx, the first dedicated drivers for the RTX 50 Series.
The misuse of technology, including cyber threats and digital fraud, has the potential to create an entirely new form of corruption, warned Malaysian Anti-Corruption Commission (MACC) chief commissioner Tan Sri Azam Baki.
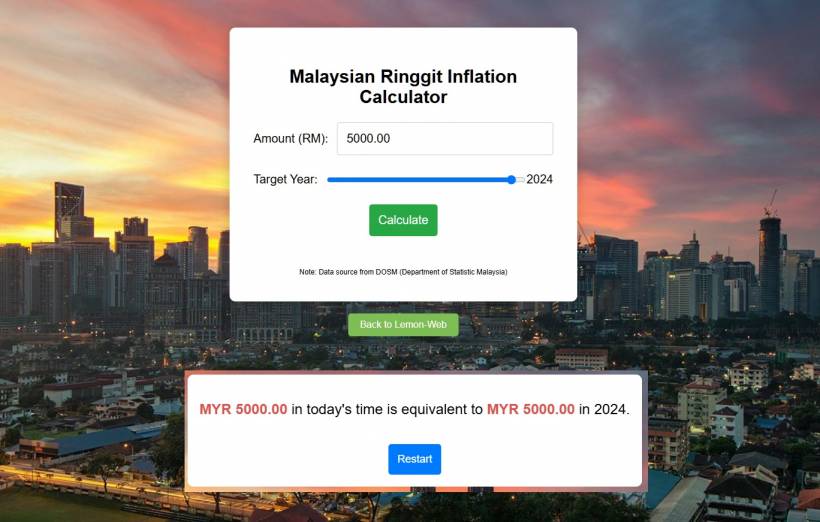
The Malaysian Ringgit Inflation Calculator is a powerful tool designed to help Malaysians determine how much their money's purchasing power has changed over time. Whether you're comparing past salaries, property values, or savings, this tool allows you to calculate the real value of your money today compared to years ago. By utilizing historical inflation data from the Department of Statistics Malaysia (DOSM), this calculator provides an insightful way to understand monetary value trends and forecast future financial decisions.
Magic Chess Go Go is back, and so is the grind! This strategy-driven auto-battler has seen a revamp, and after previously reaching Mythic rank back when it was part of Mobile Legends, I now have to start over from scratch. The journey back to the top begins now!